Asalamualaikum Wr. Wb.
Ohhh yaa... kalo kalian memang pengin liat hasilnya kaya apa... Silahkan ke blognya Om Galedeg .... Klik di sini.. lihat di di postingan pasti ada iklan 2 kolom di bawah postingannya...
Etttss dan juga ukurang Iklan yang bisa di pasang di bawah posting harus berukuran Normalnya adalah 300 x 250 .. itu juga harus di sesuaikan dengan lebar laman posting themplet blog kalian..... pada intinya dalam 1 baris ada 2 iklan yang berdampingan... Silahkan kalo memang kok nga pass.. di sesuaikan ukuran iklannnya (saran iklanya yang Persegi) dan juga ukurang lebar Laman Postingan biar passs Gitu... Seperti punyaa nya Om galedeg.
Cara Menaruh Iklan di Bawah Posting Berdampingan 2 Kolom
Pastikan dulu kalo kalian udah mempersiapkan iklan yang mau di pasang dan jangan lupa di parse dulu... nga tau caranya Ke sini aja.. trus Parse Kode Iklannya biar bisa Muncul gitu..
Ini adalah penemppatannya... silahkan di pahami... jka yang di atas blum paham. Iklannya juga udah di Parse
Hemmm gimana Caranya udah bisa....??
udahh dulu yaa.... udah pegel nieemata mandangin laptop trus he... Mungkin segitu caranya... Semoga bisa membantu buat kalian semua. Bila ada Kata- Kata yang kurang Berkenang di Hati kalian saya Mohon Maaf yang Sebesar- besarnya akhir kata .... Wasalamualaikum Wr. Wb.
By Ariflaw Blog ::::::: Semoga Bermanfaat ^-^
Cara Menaruh Iklan di Bawah Posting Berdampingan 2 Kolom~ Ariflaw Blog. Pada kesempatan kali ini saya akan memberikan sedikit Cara.. buat kalian semua pengunjung setia Ariflaw Blog. udah tau kan judulnya... Yapppss menaruh iklan di bawah postingan 2 kolom Yang paling Strategis.
Tentunya cara ini sangat berguna sekali buat temen temen yang Ngeblognya di gunain buat cari Penghasilan.. salah satu caranya pasti dengan memasang iklan di blog kalian. Nahh pemasangan iklan yang strategis membuat peluang akan klikannya besar... Semakin besar yang mengklik semakin besar juga pendapatan kita apa lagi bagi soba -sobat yang memasang iklannya dari PPC, kan perhitungan pendapatan dari ppc itu tergantung dari banyaknya iklan yang di klik oleh pengunjung.
Nahhhh untuk itu pemasangan iklan yang strategis merupakan pilihan yang tepat... buat sobat semua. Disi saya akan memberikan cara upaya iklannya tampil di bawah postingan dengan 2 kolom. karna jujur di bawah postingan rasio terkliknya lebih besar. dan juga tidak membuat berat saat di home blog kalian.. kan iklannya nga tampil di Home cuman tampil di postingan... hee. Okedehhh jangan panjang lebar lagi.. ini dia Cara Menaruh Iklan di Bawah Posting Berdampingan 2 Kolom Simakk Yukkkk
Ohhh yaa... kalo kalian memang pengin liat hasilnya kaya apa... Silahkan ke blognya Om Galedeg .... Klik di sini.. lihat di di postingan pasti ada iklan 2 kolom di bawah postingannya...
Etttss dan juga ukurang Iklan yang bisa di pasang di bawah posting harus berukuran Normalnya adalah 300 x 250 .. itu juga harus di sesuaikan dengan lebar laman posting themplet blog kalian..... pada intinya dalam 1 baris ada 2 iklan yang berdampingan... Silahkan kalo memang kok nga pass.. di sesuaikan ukuran iklannnya (saran iklanya yang Persegi) dan juga ukurang lebar Laman Postingan biar passs Gitu... Seperti punyaa nya Om galedeg.
Cara Menaruh Iklan di Bawah Posting Berdampingan 2 Kolom
Pastikan dulu kalo kalian udah mempersiapkan iklan yang mau di pasang dan jangan lupa di parse dulu... nga tau caranya Ke sini aja.. trus Parse Kode Iklannya biar bisa Muncul gitu..
- Kalo udah di Parse sekarang tinggal kita Masuk Ke Blogger >>> Ke Menu Themplet
- Trus Pilih Edit HTML >> Lanjutkan >> Jangan lupa Centang Explain Thempletnya
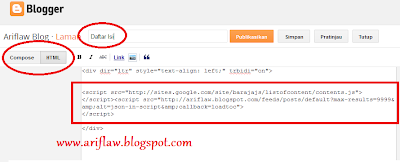
- Kalo udah sekarang cari kode <data:post.body/> Caranya dengan mengunakan kotak Find/ Ctrl +F
- Kalo udah ketemu Sekarang tambahkan Kode ini Di bawahnya... di sesuain aja... Misalnya kalian udah posting artikel terkait... itu mau di psang di atas atau di bawahh.. tingal di sesuain aja.. Ini Kodenya :::::::::
-
<b:if cond='data:blog.pageType == "item"'>
<div style='float:left;'>
Scripp iklan kalian
<div style='float:right;'>
Scripp iklan kalian
</div></div>
</b:if>
Yang berwarna Biru gunanya agar widgetnya nga nampil di home cuman di postingan saja . Trus warna Merahh adalah kode penaruhan Iklannya....
Ini adalah penemppatannya... silahkan di pahami... jka yang di atas blum paham. Iklannya juga udah di Parse
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item"'>
<div style='float:left;'>
<!-- Begin BidVertiser code -->
<SCRIPT LANGUAGE="JavaScript1.1" SRC="http://bdv.bidvertiser.com/BidVertiser.dbm?pid=482108%26bid=1197416" type="text/javascript"></SCRIPT>
<noscript><a href="http://www.bidvertiser.com/bdv/BidVertiser/bdv_publisher_toolbar.dbm">toolbar creator</a></noscript>
<!-- End BidVertiser code -->
<div style='float:right;'>
<!-- Begin BidVertiser code -->
<SCRIPT LANGUAGE="JavaScript1.1" SRC="http://bdv.bidvertiser.com/BidVertiser.dbm?pid=482108%26bid=1197422" type="text/javascript"></SCRIPT>
<noscript><a href="http://www.bidvertiser.com/bdv/BidVertiser/bdv_publisher_toolbar.dbm">toolbar creator</a></noscript>
<!-- End BidVertiser code -->
</div></div></b:if>
Hemmm gimana Caranya udah bisa....??
udahh dulu yaa.... udah pegel nieemata mandangin laptop trus he... Mungkin segitu caranya... Semoga bisa membantu buat kalian semua. Bila ada Kata- Kata yang kurang Berkenang di Hati kalian saya Mohon Maaf yang Sebesar- besarnya akhir kata .... Wasalamualaikum Wr. Wb.
By Ariflaw Blog ::::::: Semoga Bermanfaat ^-^