Assalamualaikum Wr. Wb.
Nahh gimana tuh udah ada gambaran !! oh yaa scrip ini ada tombol Closenya Lo, jadi kalo pengunjung nga suka kan mereka tinggal Close aja. hee hebat kan. Tertarik buat masang di blog, siapa tau setelah masang space iklannya ada Advister yang minat hee..



Demikian apa yanb bisa saya sampiakan mengenai Cara Memasang Iklan Melayang di Sebelah Kanan dan Kiri Blog, cari juga Tips Blog yang lain di Daftar isi. Bila ada tutur kata yang kurang pas saya Mohon Maaf. Terimakasih saya ucapkan dan Wassalamualaikum Wr. Wb.
Cara Memasang Iklan Melayang di Sebelah Kanan dan Kiri Blog | Kali ini Blog Ariflaw akan sedikit meberikan Tips dan Cara Memasang Iklan Melayang di Sebelah Kanan dan Sebelah Kiri Blog keren. Nah kalian pasti udah pernah liatkan Blog yang memasang Iklan di Samping kana dan Kiri Blog. Biasanya jenis penempartan Iklan ini adalah jenis yang paling Mahal dari beberapa Tempat yang ada di blog.
Kenapa paling mahal !! yah tau sendirikan iklan ini akan selalu tampil di semua Halaman yang pengunjung buka, nga cuman di home doang. Trus jenis tempat iklan ini juga bisa mengikuti Scroll dari Brouser, jadi mau di atas blog ataupun di bawah Blog ikan ini akan selalu tampil sesuai dengan ukuran dan Bentuknya. Seperti ini niee kira-kira contohnya.
 |
| Contoh Pemasangannya di Blog Dummy Saya |
Berikut adalah Cara Memasang Iklan Melayang di Sebelah Kanan dan Kiri Blog :
- Kita masuk Ke Blogger terlebih dahulu.

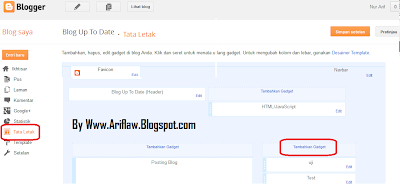
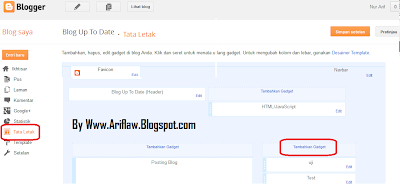
- Kalo udah kita ke Menu Tata Letak.
- Pilih Tambahkan Gadged.
- Pilih yang HTML/Java Scrip.

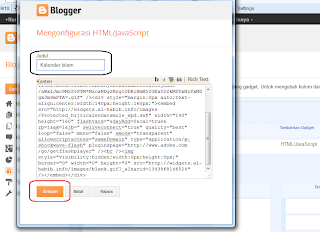
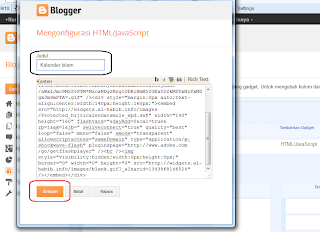
- Setelah itu tambahkan Kode Html di bawah ini:
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNgxwwIXZrHm4rPZbAJnuErwsWA2o8eI-_BIM7YvFlhcwxp88R6Rur0uM-nbwefpQxEaNjMDVMwbQRwK8nUPsO_Eq-F7JfMNEdaBeSupVqHIQKmFt8LG3i_lnxsutdITZyiUAqJN2EXnzo/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
Scrip Iklan tarus di sini
<!--Akhir-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNgxwwIXZrHm4rPZbAJnuErwsWA2o8eI-_BIM7YvFlhcwxp88R6Rur0uM-nbwefpQxEaNjMDVMwbQRwK8nUPsO_Eq-F7JfMNEdaBeSupVqHIQKmFt8LG3i_lnxsutdITZyiUAqJN2EXnzo/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
scrip iklan kalian taruh di sini
<!--Akhir-->
</div>
<!--end: floating ads-->

- Nahh Kalo udah dimasukin Tinggal Di Save dahh.
Ini Adalah Contoh Scrip Pemasangan Ikan Melayang Di Blog Saya
Demikian apa yanb bisa saya sampiakan mengenai Cara Memasang Iklan Melayang di Sebelah Kanan dan Kiri Blog, cari juga Tips Blog yang lain di Daftar isi. Bila ada tutur kata yang kurang pas saya Mohon Maaf. Terimakasih saya ucapkan dan Wassalamualaikum Wr. Wb.
By Ariflaw Blog ---- Semoga Bermanfaat ^_^



No comments:
Post a Comment