Assalamualaikum Wr. Wb.
Dan Yang Terakhir Adalah Kodenya...
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px;background:#F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqVBNIETFCN0WzF2XOg5V6JN2OvghK3yfqP0_AH-aBgSZn1EMW_X47NFsyLKq7dcfJhFhW-fkL2VMIpG6WmqcUGdJKItXgOwowb-igaySikJ63oB0Mjpelf9DMrN0Xqfv26_fbRzLZwy8/s400/quotes_icon.gif) no-repeat scroll 5px 5px;color:#3B0B0B;border:2px outset #E6E6E6; margin:10px;padding:10px 10px 10px 40px;'>
<div style='padding:5px; width:65px; float:left;'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Keterangan :
Nahh Tampilannya Macam-macam niee
Pake Kode Ini
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px;margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRIdcCBsR0tb9P2ygTe8jA-vA8A7GitGmEYoyaeVL-7LtVWh1HxG7Yk0iAWtGh7GFy5QnfGb6Od7gaCd48qIjTznIzIGrWewvvXf0CGpi2XBg37n4Kkwg-REOQ4f8oUTO1aXvg50Gth88/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff;'>
<div style='padding:5px; width:65px; float:left;'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Seperti ini...
Kodenya Pake yang Ini...
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:12px; background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVNWSjGdAwE_EEwQ7qJclk5ALXGoWK6iLlNb9zunWDSKbewGZE6MNO5Mr5C2nxhmCykdyV8dYX95_olIbwU6LP3sPeGSIyhErWCZbWDWK_zdBHHd6OvX-DNn6kbuzjCIUh0jwNfcBYL50/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px;Georgia, "Times New Roman", Times, serif; '>
<div style='padding:5px; width:65px; float:left; margin-left:2px'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Ada Juga yang seperti ini
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:12px;margin :10px; padding: 60px 10px 10px 10px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEip5Q7ZnuTV5Z09RARexsJzaiKVLLgoyvPaivP4v9sW3MWJBnIyTbp041NmW1oihq59lBdeZkvhM4mYS5ILLFwHyHpm2nILg3CpuefSLnXDxFhDB-0MA_niZ4htyH1qxMoJNKiowjv047Q/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; '>
<div style='padding:5px; width:65px; float:left; margin-left:2px'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Kalo mau Gambarnya Di ilangin dan tampilanya Sederhana Seperti ini Pake Kode di bawah ini nanti
Ini Kodenya.. ini yang Simpel banget.
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:30px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px; float:left;'>
Judul: <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>100%</span>
</span>
based on <span itemprop='votes'>99998</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>
Ditulis Oleh <b><a href='https://plus.google.com/101714491843403585180'><data:post.author/></a></b><br/><br/>
Terimakasih atas kunjungan Sobat beserta kesediaan Anda membaca artikel ini. Kritik dan Saran sobat dapat sampaikan melalui Kotak komentar dibawah ini.</div>
</div>
</div>
</b:if>
Memasang Rating Bintang Dengan Tampilan yang Bagus - Ariflaw Blog | Pada kesempatan kali ini saya akan memberikan Beberapa Alternatif Cara dan Style dari Tampilan Rating Bintang (Rich Snippet). Nahh kalo kalian emang belum tau cara Membuat dan Memasangnya coba kalian ke sini Cara Membuat Rating Bintang di Pencarian Google udah saya jelaskan. Dan disini adalah Beberapa Kode lain yang mungkin sudah saya ubah beberapa dan menampilkan tampilan yang berbeda dari biasanya.
Perbedaanya ada di Reviewnya, Tampilan di Blognya, trus Ada tambahan Kata-kata. Mungkin kalian juga akan lebih tertarik untuk memilih dan memasangnya di Blog kalian dari pada memakai kode standar dari Rating Bintangnya. Di sini saya memberikan beberapa Alternatif yang bisa kalian Pilih. Oke deh langsung saja yaa dari pada lama-lama.
Di sini saya mengunakan Blog Dummy untuk Uji Joba pengunaan Rich Snippet (Rating Bintang).
Kita Mulai Dengan Alternatif Yang Pertama
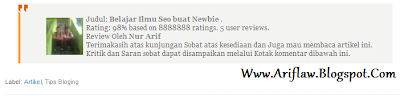
Ini adalah tampilan Ketika Ada di Blognya.
Ini adalah hasil di Serch Engine Google
Ini Adalah Tampilan ketika Kita Cek Di Webmaster Tool Rich Snippet
Dan Yang Terakhir Adalah Kodenya...
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px;background:#F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqVBNIETFCN0WzF2XOg5V6JN2OvghK3yfqP0_AH-aBgSZn1EMW_X47NFsyLKq7dcfJhFhW-fkL2VMIpG6WmqcUGdJKItXgOwowb-igaySikJ63oB0Mjpelf9DMrN0Xqfv26_fbRzLZwy8/s400/quotes_icon.gif) no-repeat scroll 5px 5px;color:#3B0B0B;border:2px outset #E6E6E6; margin:10px;padding:10px 10px 10px 40px;'>
<div style='padding:5px; width:65px; float:left;'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Keterangan :
Untuk Margin Topnya silahkan kalian Sesuaikan dengan Keinginan kalian.
Dan untuk Warna Hijau adalah Kode untuk menampilkan Gambar Tampilan Blognya Bukan di Search Engine.
Unruk Alamat G+ nya silahkan kalian Ganti dengan Alamat G+ kalian.
Kalo kata-kata tambahan silahkan kalo mau di edit sendiri.
Nahh Tampilannya Macam-macam niee
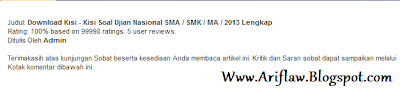
Tampilannya Seperti ini
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px;margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRIdcCBsR0tb9P2ygTe8jA-vA8A7GitGmEYoyaeVL-7LtVWh1HxG7Yk0iAWtGh7GFy5QnfGb6Od7gaCd48qIjTznIzIGrWewvvXf0CGpi2XBg37n4Kkwg-REOQ4f8oUTO1aXvg50Gth88/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff;'>
<div style='padding:5px; width:65px; float:left;'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Seperti ini...
Kodenya Pake yang Ini...
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:12px; background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVNWSjGdAwE_EEwQ7qJclk5ALXGoWK6iLlNb9zunWDSKbewGZE6MNO5Mr5C2nxhmCykdyV8dYX95_olIbwU6LP3sPeGSIyhErWCZbWDWK_zdBHHd6OvX-DNn6kbuzjCIUh0jwNfcBYL50/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px;Georgia, "Times New Roman", Times, serif; '>
<div style='padding:5px; width:65px; float:left; margin-left:2px'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Ada Juga yang seperti ini
<b:if cond='data:blog.pageType == "item"'><div style='margin-top:20px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:12px;margin :10px; padding: 60px 10px 10px 10px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEip5Q7ZnuTV5Z09RARexsJzaiKVLLgoyvPaivP4v9sW3MWJBnIyTbp041NmW1oihq59lBdeZkvhM4mYS5ILLFwHyHpm2nILg3CpuefSLnXDxFhDB-0MA_niZ4htyH1qxMoJNKiowjv047Q/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; '>
<div style='padding:5px; width:65px; float:left; margin-left:2px'>
<img height='65px' itemprop='photo' src='https://fbcdn-profile-a.akamaihd.net/hprofile-ak-snc6/274296_100000036351978_412920439_q.jpg' width='65px'/></div>
Judul: <span itemprop='itemreviewed'><b><a href=''><data:post.title/> </a></b>.</span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>98%</span>
</span>based on <span itemprop='votes'>8888888</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>Review Oleh <b>
<a href='https://plus.google.com/u/0/116929766049373046215' rel='me'><data:post.author/></a></b><br/>
Terimakasih atas kunjungan Sobat atas kesediaan dan Juga mau membaca artikel ini. <br/>
Kritik dan Saran sobat dapat disampaikan melalui Kotak komentar dibawah ini.
</div>
</div>
</div>
</b:if>
Kalo mau Gambarnya Di ilangin dan tampilanya Sederhana Seperti ini Pake Kode di bawah ini nanti
Ini Kodenya.. ini yang Simpel banget.
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:30px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px; float:left;'>
Judul: <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>100%</span>
</span>
based on <span itemprop='votes'>99998</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>
Ditulis Oleh <b><a href='https://plus.google.com/101714491843403585180'><data:post.author/></a></b><br/><br/>
Terimakasih atas kunjungan Sobat beserta kesediaan Anda membaca artikel ini. Kritik dan Saran sobat dapat sampaikan melalui Kotak komentar dibawah ini.</div>
</div>
</div>
</b:if>
Nahh Mau pilih Yang mana? Bingung kan ? Banyak banget pilihan Rich Snippet | Rating Bintang dengan tampilan yang Bagus-bagus. Pilih yang terbagus aja hee.
Mungkin itu sedikit yang bisa saya sampaikan mengenai Memasang Rating Bintang Dengan Tampilan yang Bagus . Apabila ada kata-kata yang kurang pas saya Mohon Maaf. Terimakasih, akhirkata saya ucapkan Wassalamualaikum Wr. Wb.
By Ariflaw Blog --- Semoga Bermanfaat ^_^










No comments:
Post a Comment